哈喽,小伙伴们大家好,今天许瑞林废话就不多说了,直接上干货,标题:html自定义滚动条样式,div滚动条设置方法,以及关于内容,浏览器,情况等等各种相关干货,希望你认真看完这篇文章后,能充分理解我想表达的意思。相信你很快就能掌握!你离大牛越来越近了!
溢出滚动讲起
Web 开发中,经常遇到需要固定容器大小,然后内部内容超出的情况,相信非技术的也经常会遇到这样的场景,没错,几乎打开任何一个门户网站你使用鼠标滚轮就属于上面的情况。
解决方案自然就是 overflow 这个 CSS 属性。
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
效果如下:
visible
上面是 visible。
hidden
上面是 hidden。
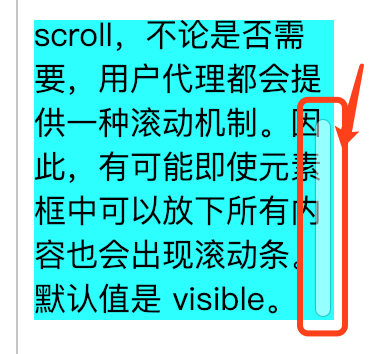
scroll 与 auto
上面是 scroll 与 auto。
注意,Chrome 系列浏览器都会自动隐藏滚动条,不论设置 auto 还是 scroll。
因此我们才有今天的话题。
inherit 就不举例了,这个与父元素有关。
强制显示滚动条
首先,scroll 说好的显示,被浏览器给搞掉了。
其次,隐藏是好事毕竟占位置,而且当今的网民基本都本能的知道滚动操作。
最后,个人举四肢赞成自动隐藏。
但是!!!
你总会遇到不怎么上网的网民,在看不到内容时候不知所措。
亦或者,你遇到的坑爹的老板,就是要让你显示(这个老板可能不怎么上网……)。
或者你们产品设计对象就是一些非网民的使用。
又或者你们设计觉得有个自定义滚动条好看。
等等等等情况,相信我,你一定会遇到这个情况的。
于是我们需要定制一个滚动条,放心,CSS 伪类已经给你提供好了。
核心代码由 Steven Lewis:
https://codepen.io/stevenlewis/pen/hubpL 提供,本人用到,精简下顺便搬运。
Foo
Bar
Baz
Help I'm trapped in an HTML factory!
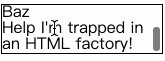
上面是 HTML 代码。
frame {
overflow-y: auto;
border: 1px solid black;
height: 3em;
width: 10em;
line-height: 1em;
}
.frame::-webkit-scrollbar {
-webkit-appearance: none;
}
.frame::-webkit-scrollbar:vertical {
width: 11px;
}
.frame::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 2px solid white;
background-color: rgba(0, 0, 0, .5);
}
这里是对应的 CSS 代码。
做了对比动图,大家看一下:
auto 或 scroll
上面是 auto(或 scroll)控制,细节是右边的滚动条会自动隐藏。
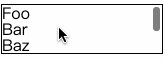
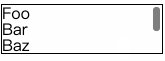
定制
上面是经过定制的,所以不会隐藏。
.frame::-webkit-scrollbar {
-webkit-appearance: none;
}
隐藏默认的滚动条。
.frame::-webkit-scrollbar:vertical {
width: 11px;
}
设置垂直滚动条宽度。
当然也有水平滚动条配置,
.frame::-webkit-scrollbar:horizontal,那么就要设置他的高度的。如下:
.frame::-webkit-scrollbar:horizontal {
height: 11px;
}
.frame::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 2px solid red;
background-color: rgba(0, 0, 0, .5);
}
滚动条的其他样式定制,注意,这个一定也要定制,否则就是一个透明的滚动条……
OK,建议没有用过或者忘了的小伙伴保存一下,一定会再次用到的。
这上面就是整篇文章的所有内容了,希望能帮助到你,认认真真、仔细看完了html自定义滚动条样式「必看:div滚动条设置方法」,觉得收获很多知识,那就点个赞吧!赠人玫瑰有留余香!
本文发布者:万事通,不代表寂寞网立场,转载请注明出处:https://www.jimowang.com/p/6907.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jimowangmail@126.com 举报,一经查实,本站将立刻删除。

