HI,大家好,废话不多说,直接上干货:input标签属性有哪些,全面了解input标签属性,以及关于属性,标签,图片这些一系列的精品相关干货,经过我各种整理总结之后,决定写下这篇文章分享给大家。
一、Html的基本结构:
网页的文本、图片等信息;
二、Head部分:用于表示网页的元数据即描述网页的基本信息
其常用标签及属性有:
1、title标签:浏览器标签页显示的标题
2、meta标签:其常用属性
①charset:设置文档的字符集编码格式。HTML5中设置字符集编码:
常见的字符集编码格式:
a.GB-2312:国标码,简体中文
b.GBK:扩展的国标码
c.UTF-8:万国码 Unicode 常用
②http-equiv属性:将我们的信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值:Content-Type(文档类型) refresh(网页定时刷新) set-cookie(设置浏览器cookie缓存) 需要配合content属性使用。(http-equiv属性只是表明需要设置哪一部分,具体的设置内容,放到content属性中)
③name属性:使用方法同“http-equiv”。将我们的信息写给搜索引擎看
常用且需要掌握的属性值:author(作者) keywords(网页关键字) description(网页描述) 这两个属性设置,网页必不可少。
3、link标签:链接网页图标(title前的小logo),其常用属性有:
①rel属性:声明链接文件的类型,此处选icon
②type属性:可以省略
③href属性:表示图片的路径地址
三、body部分:网页的文本、图片等信息
标签的分类:
块级标签:显示为块,前后隔一行(自动换行)
行级标签:按行从左往右逐一显示。
1、 常见的块级标签:
①
……
:标题标签,自动加粗,h1最大,h6最小。
②
:水平线标签,添加一条水平线。
③
:段落标签,
④
:换行标签,
⑤
:引用标签,cite属性,表明引用的来源,一般引用网址
浏览器默认首行缩进。
⑥
:预格式标签,用于重载代码。浏览器默认显示样式:1、显示为等宽字体。 2、代码中的换行、
空格等元素能在浏览器中显示。
【补充】html 文件中空格的表示:
2、 基于布局的块级标签
列表:无序列表、有序列表、定义列表
①有序列表:
列表项:
②无序列表:
列表项:
③定义列表(实现图文混排):
列表标题:
一般只有一项
列表描述项:
可以有很多项
3、组合标签:
用于显示图片及图片标题
他有两个子标签:图片
图片的标题
例如:
4、分区标签:
5、常见的行级标签
span(文本):无实际意义,用于包裹某部分文字,修改特定样式,例如:
这是span中的文字
img(图片):其常用属性:①src:表示引用图片的地址。
路径地址的写法:相对路径:以当前文件为最准,去寻找图片地址
a、与文件处于同一层的图片,直接写图片名
b、图片在当前文件下一层:文件名/图片名
c、图片在当前文件上一层:../图片名
绝对路径:file:///盘符:/文件夹/图片名,但 是严禁使用
图片网址:网络上的图片链接,但是一般不用
②height和width:图片的高度和宽度。可以用CSS样式代替
③title:图片标。当鼠标指上之后显示的文字
④alt:当图片无法显示的时候,显示的文字
em(倾斜强调)
strong(加粗强调)
b(加粗)
i(倾斜)
Strong、em、b、i的区别
1、Strong、em都表示强调,Strong为粗体,em为斜体,而Strong的强调 程度逗比em高
2、Strong和b都能加粗,em和i都能倾斜,,但是Strong和em多了一层强调的语义 。H5要求标签尽可能实现语义化。
q(短引用)
small/big(缩小/放大字体):small和big分别是缩小和扩大字体,都可以多层嵌套直至上限或下限
a(超链接)
1、href:超链接的路径,可以是网络链接,也可以是本地文件。
2、target:跳转页面打开的位置。_self自身页面,_blank新页面。
3、title:鼠标指在超链接上显示的名称。
4、Rel(被链接是当前的前/后一篇):指定被链接文档与当前文档的关系,搜索引擎 会利用该属性 获取更多的有关链接的信息:
rel=”prev”被链接文档是当前文档的前一篇文 档,
rel=”next”被链接文档是当前文档的后一篇文档,
rel=”icon”被链接文档是当前文档的图标
rel=”stylesheet”被链接文档是当前文档的样式表
5、Rev(当前是被链接的前/后一篇)
锚链接:
b、跳转锚点:#name名
①页面间锚链接:a、在即将跳转页面的指定位置设置锚点
b、跳转锚点:页面地址.html#name名
页面间锚链接
功能性链接: mailto用于给指定邮箱发送邮件
file:///e:/aaa.png打开本地文件
tencent://message/?uin=1315618220 给指定QQ发送息
s标签,有误文本:删除线
这是S标签中的文字
cite标签:浏览器显示为倾斜,常用于书、画作、作品的引用
这是cite中的文本
code:计算机代码,不保留代码格式
bdo:表示文本方向,属性:dir=”ltr”表示从左往右,dir=”rtl”表示从右往左
1234567
kbd:表示需要用户用键盘输入的内容,浏览器显示为等宽字体
请输入“Esc”推迟系统
sup:上标文本,sub:下标文本
x6
© © 空格
© © 空格
u:下划线
这是下划线
mark:高亮或标记文本,浏览器显示为黄色背景
mark
6、表格:表格的行:tr,每行中的列:td,表格的表头:th
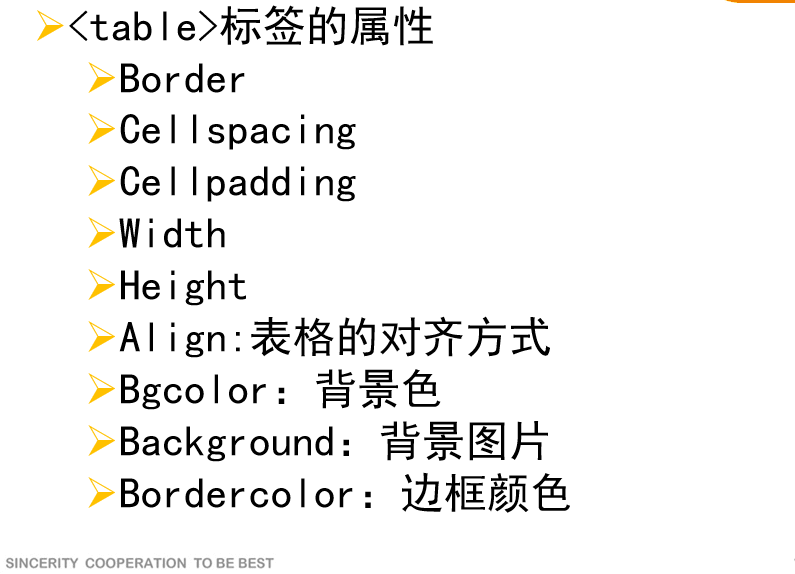
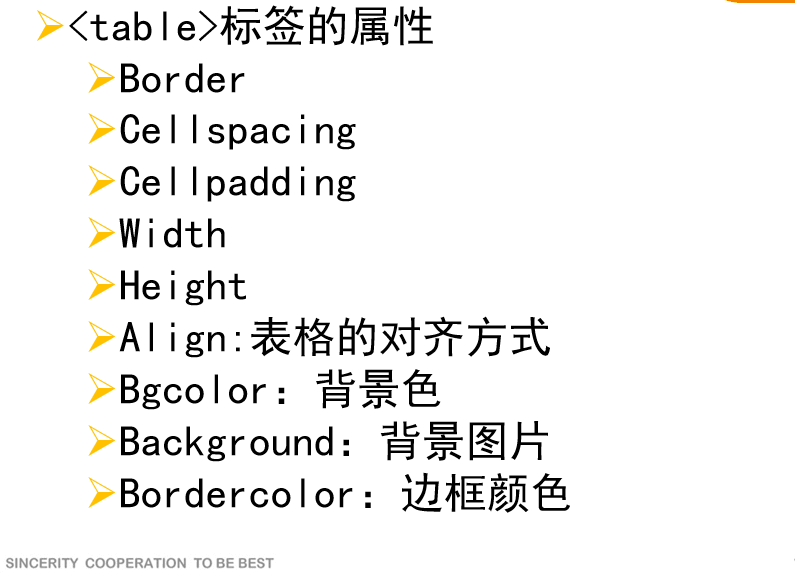
表格的常用属性:

表格行列属性:[tr和td的属性]:
1、width/heigh:单元格的宽高
2、bgcolor:单元格的背景颜色
3、align:left center right 单元格中的文字水平对齐方式
4、valign:top center bottom 单元格中的文字垂直对其方式
5、nowrap:单元格中文字不换行
【注意】当表格属性与行列属性冲突时,行列属性优先级高
7、表单(form)
【两个重要属性】:action-表单提交的服务器地址 method-表单提交数据的方法(get/post)
get/post区别:
1>get使用URL传参:http://服务器地址?name1=value1&name2=value2
(?表示传递参数,?后面采用name=value的形式传递,多个参数之间用&连接) ① URL传参不安全,所有信息可在地址栏看到,并且别人可以很容易url注入,来 攻击自己的数据库。
② URL传参数据量有限,只能传递少量数据。
2>post:使用http请求传递数据。URL地址看不到数据信息,安全且传递信息量没有限制
综上所述:大部分使用post传参,但是get传参比Post快
【input标签及属性】
①type:input输入框的类型,可选值有:
②name:input输入框的别名,必填,因为传参的时候采用name=value的形式传递。
③value:input输入框的默认值
④placeholder:提示内容,当输入框有value时,提示内容消失。
【input特殊属性值】
① checked=”checked”默认选中
② disabled=”disabled”设置控制不能使用,按钮上不能点击,输入框上不能修改,而且如果
输入框时disabled,则输入框信息不传递到后台
③hidden=“hidden”隐藏。等同于
等同于配合disabled或根据其他需要,使用隐藏域传递信息.
【input-type属性详解】
①text:文本输入框
②password:密码输入框,内容不对外显示
③radio:单选按钮
checkbox:复选按钮
a、单选按钮,name和value属性需同时存在,提交时,提交的是value中的属性值
例如:提交显示为”sex=男”
b、radio凭借name属性区分是否为同一组,name相同为同组,且只能选择一个
c、checked=”checked”默认选中,(radio只可以选一个,checkbox可以选多个)
④submit:提交按钮,提交表单数据
⑤reset:重置按钮,重置为默认状态
⑥file:文件上传按钮
⑦image:图片提交按钮,功能同submit,可以提交数据
⑧button:普通按钮,没什么软用
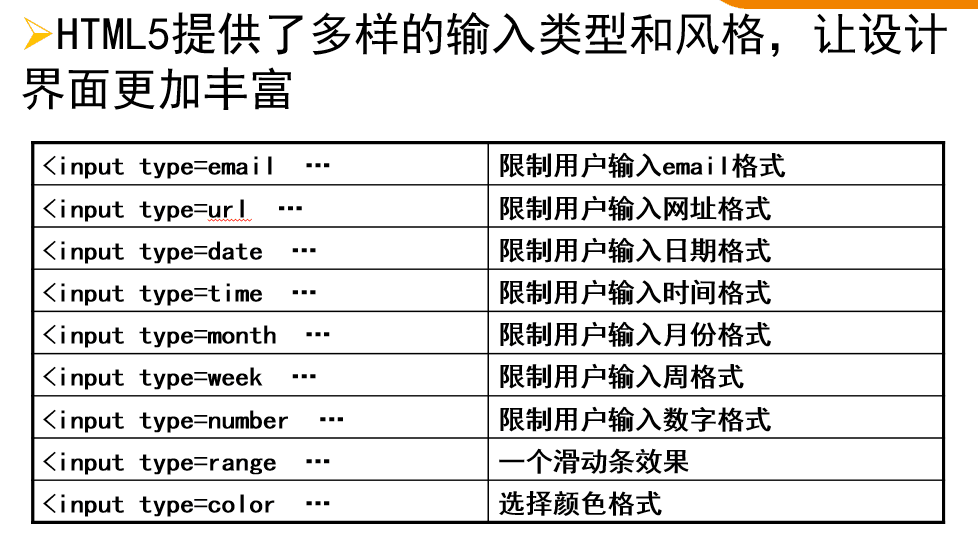
⑨其他常用属性值:见下图

【select标签】下拉选择标签
写法:
青岛
烟台
北京
纽约
罗马
常用属性
①name属性:写在select里,所有选项只有一个name
②multiple属性:multiple=”multiple”设置select为多选,一般不用
③option常用属性:value=””属性,当option没有value属性时,往后台传递的是中间的文字,
当有value属性时,传递的是value的属性值。
title=””属性,鼠标之上后现实的文字
select=”select”默认属性值
④optgroup属性: 用于option属性分组,用lable属性表示分组名。
青岛
烟台
北京
【textarea】:文本域,其常用属性 :
①设置宽度高度 style=”width: 150px;height: 200px;
②readonly=”readonly”:只读模式,不允许修改编辑
③style=”resize: none;”设置为宽度高度不允许修改
④style=”overflow:;”设置文字超出区域时,如何处置,常用属性值有:
hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均显示滚动
auto 自动,根据文字多少自动决定是否会显示为滚动条
【fieldset 、legend】表单的边框与标题
如果想让标题嵌入到边框中,需将标题标签写到边框标签里面
一个表单可以有多组标题加边框组合
【h5智能表单】
1、H5新增input的form属性,用于指定特form表单的id,实现input无需放在form标签之中,即可通过表单进行提交
……
2、 input元素的新增属性:
Autocomplete:自动完成功能,记录用户之前输入的内容,并在用户下次输入时提示用户输入
》》》属性值:on/off
》》》可以再form表单使用,对整个表单的所有控件进行自动完成的开关也可以在input上使用,
对特定输入框进行修改
》》》绝大部分浏览器默认开启
Autofocus:自动获得焦点,autofocus=”autofocus”只能获得一个焦点
Form:所属表单,通过id确认属于哪个表单
Required:必填,required=”required”,设置必填,否则停止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示,当有value时取消提示。
一、Html的基本结构:
网页的文本、图片等信息;
二、Head部分:用于表示网页的元数据即描述网页的基本信息
其常用标签及属性有:
1、title标签:浏览器标签页显示的标题
2、meta标签:其常用属性
①charset:设置文档的字符集编码格式。HTML5中设置字符集编码:
常见的字符集编码格式:
a.GB-2312:国标码,简体中文
b.GBK:扩展的国标码
c.UTF-8:万国码 Unicode 常用
②http-equiv属性:将我们的信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值:Content-Type(文档类型) refresh(网页定时刷新) set-cookie(设置浏览器cookie缓存) 需要配合content属性使用。(http-equiv属性只是表明需要设置哪一部分,具体的设置内容,放到content属性中)
③name属性:使用方法同“http-equiv”。将我们的信息写给搜索引擎看
常用且需要掌握的属性值:author(作者) keywords(网页关键字) description(网页描述) 这两个属性设置,网页必不可少。
3、link标签:链接网页图标(title前的小logo),其常用属性有:
①rel属性:声明链接文件的类型,此处选icon
②type属性:可以省略
③href属性:表示图片的路径地址
三、body部分:网页的文本、图片等信息
标签的分类:
块级标签:显示为块,前后隔一行(自动换行)
行级标签:按行从左往右逐一显示。
1、 常见的块级标签:
①
……
:标题标签,自动加粗,h1最大,h6最小。
②
:水平线标签,添加一条水平线。
③
:段落标签,
④
:换行标签,
⑤
:引用标签,cite属性,表明引用的来源,一般引用网址
浏览器默认首行缩进。
⑥
:预格式标签,用于重载代码。浏览器默认显示样式:1、显示为等宽字体。 2、代码中的换行、
空格等元素能在浏览器中显示。
【补充】html 文件中空格的表示:
2、 基于布局的块级标签
列表:无序列表、有序列表、定义列表
①有序列表:
列表项:
②无序列表:
列表项:
③定义列表(实现图文混排):
列表标题:
一般只有一项
列表描述项:
可以有很多项
3、组合标签:
用于显示图片及图片标题
他有两个子标签:图片
图片的标题
例如:
4、分区标签:
5、常见的行级标签
span(文本):无实际意义,用于包裹某部分文字,修改特定样式,例如:
这是span中的文字
img(图片):其常用属性:①src:表示引用图片的地址。
路径地址的写法:相对路径:以当前文件为最准,去寻找图片地址
a、与文件处于同一层的图片,直接写图片名
b、图片在当前文件下一层:文件名/图片名
c、图片在当前文件上一层:../图片名
绝对路径:file:///盘符:/文件夹/图片名,但 是严禁使用
图片网址:网络上的图片链接,但是一般不用
②height和width:图片的高度和宽度。可以用CSS样式代替
③title:图片标。当鼠标指上之后显示的文字
④alt:当图片无法显示的时候,显示的文字
em(倾斜强调)
strong(加粗强调)
b(加粗)
i(倾斜)
Strong、em、b、i的区别
1、Strong、em都表示强调,Strong为粗体,em为斜体,而Strong的强调 程度逗比em高
2、Strong和b都能加粗,em和i都能倾斜,,但是Strong和em多了一层强调的语义 。H5要求标签尽可能实现语义化。
q(短引用)
small/big(缩小/放大字体):small和big分别是缩小和扩大字体,都可以多层嵌套直至上限或下限
a(超链接)
1、href:超链接的路径,可以是网络链接,也可以是本地文件。
2、target:跳转页面打开的位置。_self自身页面,_blank新页面。
3、title:鼠标指在超链接上显示的名称。
4、Rel(被链接是当前的前/后一篇):指定被链接文档与当前文档的关系,搜索引擎 会利用该属性 获取更多的有关链接的信息:
rel=”prev”被链接文档是当前文档的前一篇文 档,
rel=”next”被链接文档是当前文档的后一篇文档,
rel=”icon”被链接文档是当前文档的图标
rel=”stylesheet”被链接文档是当前文档的样式表
5、Rev(当前是被链接的前/后一篇)
锚链接:
b、跳转锚点:#name名
①页面间锚链接:a、在即将跳转页面的指定位置设置锚点
b、跳转锚点:页面地址.html#name名
功能性链接: mailto用于给指定邮箱发送邮件
file:///e:/aaa.png打开本地文件
tencent://message/?uin=1315618220 给指定QQ发送息
s标签,有误文本:删除线
这是S标签中的文字
cite标签:浏览器显示为倾斜,常用于书、画作、作品的引用
这是cite中的文本
code:计算机代码,不保留代码格式bdo:表示文本方向,属性:dir=”ltr”表示从左往右,dir=”rtl”表示从右往左
1234567
kbd:表示需要用户用键盘输入的内容,浏览器显示为等宽字体
请输入“Esc”推迟系统
sup:上标文本,sub:下标文本
x6
© © 空格
© © 空格
u:下划线
这是下划线
mark:高亮或标记文本,浏览器显示为黄色背景
mark
6、表格:表格的行:tr,每行中的列:td,表格的表头:th
表格的常用属性:

表格行列属性:[tr和td的属性]:
1、width/heigh:单元格的宽高
2、bgcolor:单元格的背景颜色
3、align:left center right 单元格中的文字水平对齐方式
4、valign:top center bottom 单元格中的文字垂直对其方式
5、nowrap:单元格中文字不换行
【注意】当表格属性与行列属性冲突时,行列属性优先级高
7、表单(form)
【两个重要属性】:action-表单提交的服务器地址 method-表单提交数据的方法(get/post)
get/post区别:
1>get使用URL传参:http://服务器地址?name1=value1&name2=value2
(?表示传递参数,?后面采用name=value的形式传递,多个参数之间用&连接) ① URL传参不安全,所有信息可在地址栏看到,并且别人可以很容易url注入,来 攻击自己的数据库。
② URL传参数据量有限,只能传递少量数据。
2>post:使用http请求传递数据。URL地址看不到数据信息,安全且传递信息量没有限制
综上所述:大部分使用post传参,但是get传参比Post快
【input标签及属性】
①type:input输入框的类型,可选值有:
②name:input输入框的别名,必填,因为传参的时候采用name=value的形式传递。
③value:input输入框的默认值
④placeholder:提示内容,当输入框有value时,提示内容消失。
【input特殊属性值】
① checked=”checked”默认选中
② disabled=”disabled”设置控制不能使用,按钮上不能点击,输入框上不能修改,而且如果
输入框时disabled,则输入框信息不传递到后台
③hidden=“hidden”隐藏。等同于
等同于配合disabled或根据其他需要,使用隐藏域传递信息.
【input-type属性详解】
①text:文本输入框
②password:密码输入框,内容不对外显示
③radio:单选按钮
checkbox:复选按钮
a、单选按钮,name和value属性需同时存在,提交时,提交的是value中的属性值
例如:提交显示为”sex=男”
b、radio凭借name属性区分是否为同一组,name相同为同组,且只能选择一个
c、checked=”checked”默认选中,(radio只可以选一个,checkbox可以选多个)
④submit:提交按钮,提交表单数据
⑤reset:重置按钮,重置为默认状态
⑥file:文件上传按钮
⑦image:图片提交按钮,功能同submit,可以提交数据
⑧button:普通按钮,没什么软用
⑨其他常用属性值:见下图

【select标签】下拉选择标签
写法:
青岛
烟台
北京
纽约
罗马
常用属性
①name属性:写在select里,所有选项只有一个name
②multiple属性:multiple=”multiple”设置select为多选,一般不用
③option常用属性:value=””属性,当option没有value属性时,往后台传递的是中间的文字,
当有value属性时,传递的是value的属性值。
title=””属性,鼠标之上后现实的文字
select=”select”默认属性值
④optgroup属性: 用于option属性分组,用lable属性表示分组名。
青岛
烟台
北京
【textarea】:文本域,其常用属性 :
①设置宽度高度 style=”width: 150px;height: 200px;
②readonly=”readonly”:只读模式,不允许修改编辑
③style=”resize: none;”设置为宽度高度不允许修改
④style=”overflow:;”设置文字超出区域时,如何处置,常用属性值有:
hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均显示滚动
auto 自动,根据文字多少自动决定是否会显示为滚动条
【fieldset 、legend】表单的边框与标题
如果想让标题嵌入到边框中,需将标题标签写到边框标签里面
一个表单可以有多组标题加边框组合
【h5智能表单】
1、H5新增input的form属性,用于指定特form表单的id,实现input无需放在form标签之中,即可通过表单进行提交
……
2、 input元素的新增属性:
Autocomplete:自动完成功能,记录用户之前输入的内容,并在用户下次输入时提示用户输入
》》》属性值:on/off
》》》可以再form表单使用,对整个表单的所有控件进行自动完成的开关也可以在input上使用,
对特定输入框进行修改
》》》绝大部分浏览器默认开启
Autofocus:自动获得焦点,autofocus=”autofocus”只能获得一个焦点
Form:所属表单,通过id确认属于哪个表单
Required:必填,required=”required”,设置必填,否则停止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示,当有value时取消提示。

ok,今天我就说到这里了,希望你看到这篇文章以后能有所启发,认认真真、仔细看完了input标签属性有哪些「最新全面了解input标签属性」,觉得收获很多知识,那就点个赞吧!赠人玫瑰有留余香!
本文发布者:万事通,不代表寂寞网立场,转载请注明出处:https://www.jimowang.com/p/15291.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 jimowangmail@126.com 举报,一经查实,本站将立刻删除。

